こんにちは!あしあとです。
さて、ブログを始める時に参考のため、いろいろなブログを見てまわっていた時に、
「あ!これ自分のブログで使ってみたいな」というのがあったんです。
それは、ブログカード。
はてなブログでおなじみのこれです。
気になったサイトや、書いている記事の構成上でどうしても必要だなと思ったページのリンクを貼り付けたい時、テキストタイプだと記事内がなんか寂しいというか、のっぺらしてしまいますよね。
ブログカードがあると、記事ページにボリューム感が出てくるような気がしますし、他のサイトではなく自分の関連記事ページなんかを貼り付ければ回遊率も上がります。テキストリンクよりクリックしてくれる確率が増えそうな気がしますしね。
自分が使用しているワードプレスでは『ブログカード風』というのがあって自分のサイト内の関連記事なんかに飛ばせるんだけど、外部サイトには飛ばせないみたいなんです。何かいいやつないですかーと探していたら良いプラグインを見つけちゃいました。
『Pz-LinkCard』
このサイト内でも、あちこちで使わせてもらっているお気に入りのプラグインです。
Sponsor link
目次
Pz-LinkCardの設定
プラグインダウンロード
『Pz-LinkCard』をダウンロードします。やり方はいつもの通りです。
プラグイン新規追加検索窓に「Pz-LinkCard」をコピペダウンロード有効
各種設定
自分の場合は初期設定のまま何もいじらずに使用していたので、面倒くさい人はデフォルトのまま使用しても問題ないと思います。
様々な項目がありますが、まあここだけ抑えておけばOKというものを抜粋しました。
デザイン
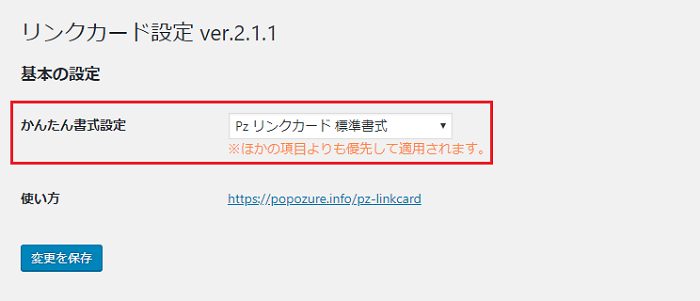
設定を開くとまず最初にあるのがデザインの選択、プルダウンで色々なものが選択できます。

1.なし

2.Pz リンクカード標準書式
こちらが外部リンク

こちらが内部リンク

3.シンプル

4.スクエア
枠が大きいし、サムネイルがボケてしまう

5.セロハンテープ(中央)

6.紙がめくれた効果

7.縫い目(青と赤)

8.ニュートラルブルーグリーン

9.斜め

10.3D回転

11.押しピン

この他にも、タイプは同じだけど色が違ったり、テープの位置が違うものがあり、
全部で19種類!すごい数!
Sponsor link
配置の設定

・カードの余白を設定できます。自分は変更していません。
・『カードの全体をリンク』にチェック。利用者にやさしいですよね。
・カードを記事の中心にしたい場合は『中央に寄せる』にチェック。
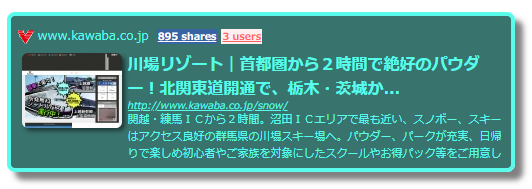
表示の設定
上記にあるカードはこちらの設定です。
サムネイルを文の右側に設置するこも出来るし、サイズ変更も可能。
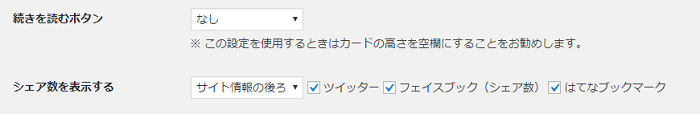
抜粋文の途中に『続きを読む』ボタンを設置できます。


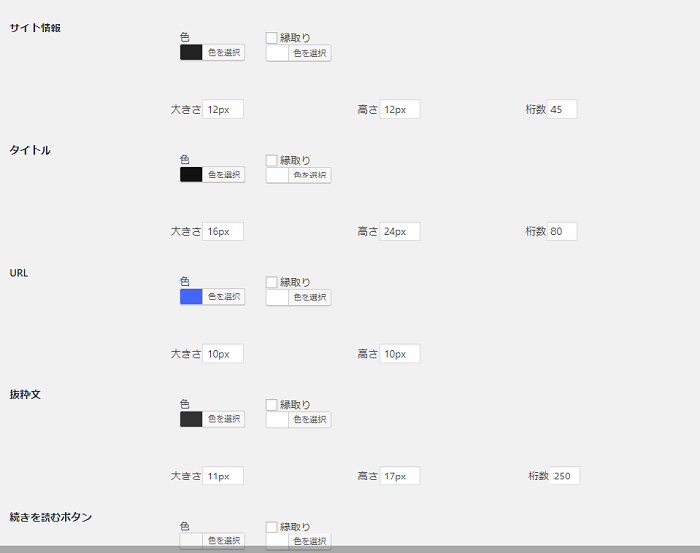
色の選択

カード内の各情報の文字の色、サイズ、数が変更できます。自分は変更していません。
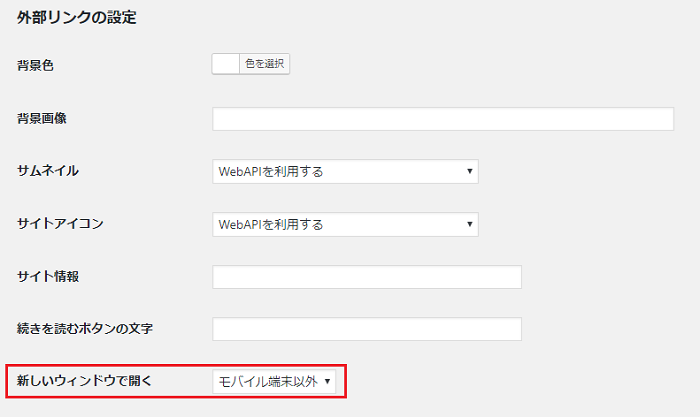
外部・内部リンクの設定
『新しいウィンドウで開く』項目で「なし」「すべての端末」「モバイル端末以外」の中から『モバイル端末以外』を選択しました。

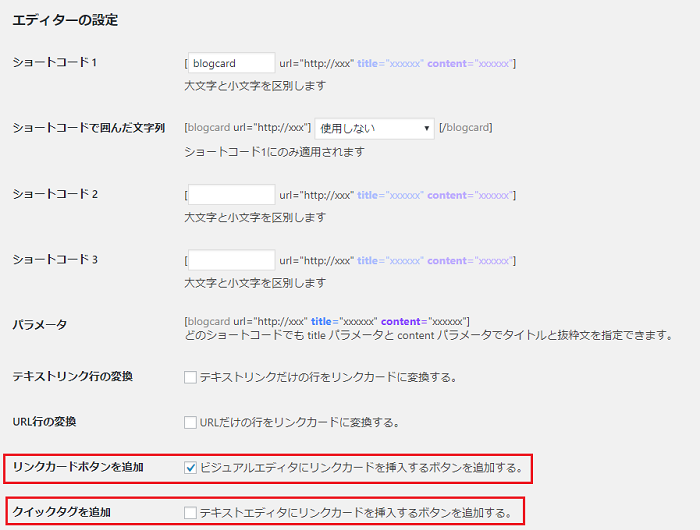
エディターの設定

『リンクカードボタンを追加』にチェックを入れるとビジュアルエディタに簡単に設置できるボタンが追加されます。テキストエディタを使用している人は『クイックタグを追加』にチェック

最後に
ワードプレスにも標準でブログカードがあるみたいなんですが、枠がやたらと大きかったりとちょっとスマートじゃなく、あまり評判は良くないみたいなので、今のところ自分の中ではブログカードはこの『Pz-LinkCard』の一択かなと思ってます。
よかったら使ってみて下さいね。
最後まで読んで頂きありがとうございました!