みなさんこんにちは、あしあとです!
少し前に、ブログの文中に蛍光ライン風のアンダーラインを引く方法についての記事を書きましたが、長文になってしまい全部を書けなかったので今回はその続き。
-

-
【WordPress】ユーザー必見!ブログ記事に蛍光ペン風のアンダーラインを引く方法
みなさんこんにちは!あしあとです。 この間、書いている記事の情報収集をしているときに、またまた使って ...
「CSS」は「スタイルシート」に一度記載してしまえば、後はもうイジル必要はないのですが、「HTMLソース」は蛍光ラインを引こうとする場所に、その都度記載しなければならないので面倒くさいですよね。
例えば
黄色の蛍光マーカーを引いてみた。
上のラインを使いたい時に記述するタグはこちら
<strong class="mk_line_y">黄色の蛍光マーカーを引いてみた。</strong>
「””」で囲われたクラス名は人それぞれ違うので文字数は変わると思いますが、例に挙げたコードを記述するのには34文字も入力する必要があります。
もっと簡単に”ポチッ”と出来るやつがあれば良いですよね。
はい、そこで登場するのが、「AddQuicktag」
ワードプレスユーザー向けのプラグインです。
記事の作成時に頻繁に使用する「タグ」や「コード」「文章」をこのに登録しておけば、ワンクリックで設置できてしまうという優れものなのです。
Sponsor link
目次
プラグインのインストール
1.ワードプレスダッシュボード
2.「プラグイン」
3.「新規追加」クリック
4.検索窓に「AddQuicktag」をコピペ
5.今すぐインストールをクリック
6.有効化をクリック
7.「有効」となっていればOK!

AddQuicktagの設定方法
プラグインの有効化が確認できましたら、設定をしていきましょう。
1.ワードプレスダッシュボード
2.「プラグイン」
3.「インストール済のプラグイン」をクリック
4.「AddQuicktag」の設定をクリック

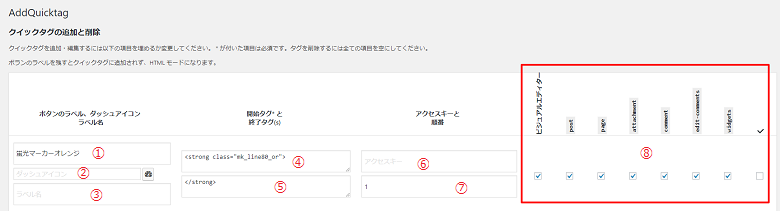
クイックタグの追加と削除
設定を開くと一番上にあるのがタグなどを登録する、このプラグインのメインエリアです。
入力エリアはキーボードの「enter」キーを押すか、「変更を保存」を押せば自動に追加されていきます。
登録したタグなどを削除する場合はキーボードの「back space」キーでOK!です。

①ボタンのラベル  (必須)
(必須)
テキスト・ビジュアルエディターで表示されるボタン名です。
自分で分かりやすい名前を自由に設定します。
ビジュアル

テキスト

②ダッシュアイコン(任意)
ボタンにアイコンを付けます。
③ラベル名(任意)
タグやコード上をマウスオーバーした時にラベル名が表示されます。
④開始タグ(必須)
使用したいタグやコード、文章などをここに記載します。
⑤終了タグ(任意)
設定したタグなどを終了させます。
あえて、設定しなくても可。
⑥アクセスキー(任意)
この項目はスルーでOK!
⑦順番(任意)
設定したタグやコードを表示する順番。
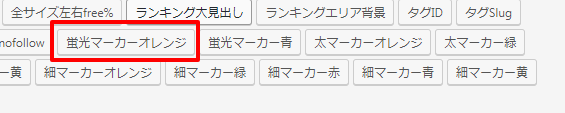
ビジュアルエディターのプルダウンの上部に頻繁に使用するものを設定しておくと便利。
⑧「AddQuicktag」が反映される場所を設定します。(必須)
基本、全部にチェックすればOK!
一番右のをチェック!
・ビジュアルエディター
テキストではなくビジュアルで記事を作成している人はチェック!
・post 新規投稿
・page 固定ページ
・attachment アタッチメント
・comment コメント
・edit-comment コメント編集
・widgets ウィジェットのテキスト編集
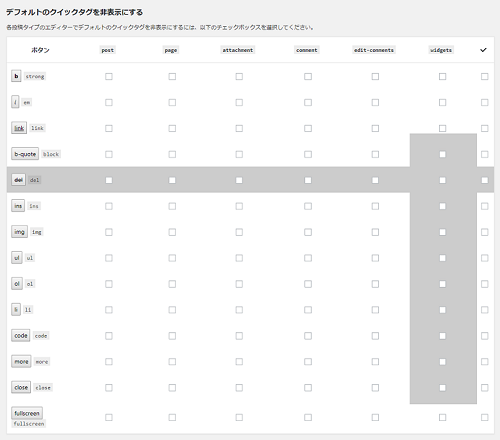
デフォルトのクイックタグを非表示にする
エディタにすでに設置されているタグのボタンを非表示にします。
自分では使用しないタグを非表示にすれば、エディタ内がスッキリして良いかも!
ちなみに、自分は何もいじらずそのまま放置です。

エクスポートとインポート
複数のワードプレスのサイトを運営している場合に有効です。「AddQuicktag」でタグを設定したサイトを一つ用意すれば、他のサイトとのエクスポートとインポートによってサイトごとにわざわざ設定する必要がありません。
設定したタグなどの数が多くなってしまった場合は便利です。
Sponsor link
使用サンプル
蛍光ライン風アンダーバー

「AddQuicktag」のプルダウンから「蛍光マーカー青」を選択

サンプル)ここに青色の蛍光マーカー風のアンダーラインを引く
あいさつ

「AddQuicktag」のプルダウンから「あいさつ」を選択

サンプル)みなさんこんにちは!あしあとです。
まとめ
「AddQuicktag」は記事を作成するのに時間短縮ができるすごく便利なプラグインです。ちょっと忘れてしまそうなタグも、ここに登録しておけば、いつでも呼び出すことが可能ですよ。
みなさんも是非、使ってみてくださいね。一度使ったら手放せなくなりますよ!
最後まで読んでいただき、ありがとうございました。