みなさんこんにちは!あしあとです。
AFFINGERの会話風ふきだし機能ってみなさん使ったことあります?
あしあと的には意外にというか、かなりお気に入りの機能です。その割にはあまり使用しておりませんが。
記事の内容によっては、会話スタイルでの方がブログサイトにはもってこいの機能だと思っております。
会話風ふきだしと言えばワードプレスのプラグインとして、「Speech Bubble」が有名ですが、AFFINGER4には会話風ふきだし機能が標準装備されており、ボタン一つで配置することが可能です。
Sponsor link
会話風ふきだし機能の設定
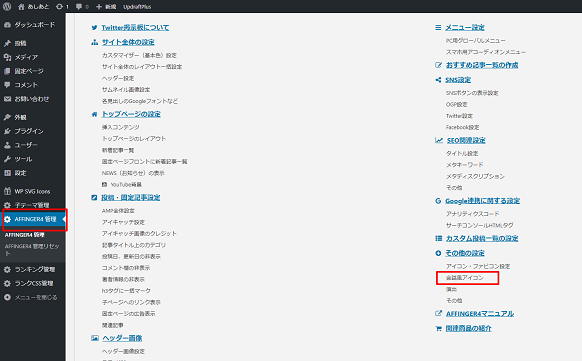
1.まず、ダッシュボードのAFFINGER4管理を開きます。

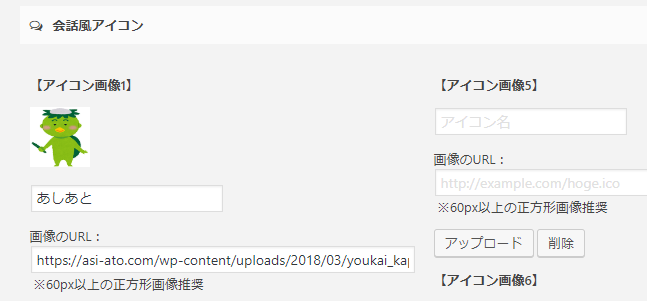
2.すると、キャラクター用の名前や画像を設定する場所があります。
おっ!何回かあしあとに登場してくれたキャラクターがいますね。

3.「アイコン名」の所はキャラクターの名前を記入します。
4.キャラクターアイコンとして決めた画像をアップロードし、その画像のURLをコピペ。
5.これで、設定は完了です。かんたん!
後は使いたい場所でエディタの「会話」ボタンをクリックするだけです。
ちなみに、使用している画像はフリー素材集で人気の「いらすとや」さんからお借りしております。ありがとうございます!
ふきだしを右にも登場させるには
あしあとが最初にこの会話風ふきだしを使用した時は、デフォルトで使用したので、ふきだしの登場位置は全部左側でした。
右側にも設置して、会話をしている感をもっと出したかったので、ちょっと試してみました。
ショートコードを選択してからの右寄せ。ブッブー!全然ハズレ。
速攻あきらめて検索。
すると、AFFINGER4マニュアルにちゃんと、記載されているではありませんか!
はい、その方法はこれ!
デフォルト表示

右側表示

やり方は簡単、ショートコードの数字の後にスペースrとするだけです。
※実際に使用するときは「」を[]に変更して下さい。
「st-kaiwa2」 「st-kaiwa2 r」
Sponsor link
最後に
あしあとは説明書類をキチンと読むのが凄く面倒くさがりなんです。家電製品なんかも、カンとか感覚で操作してしまうことが多いんです。
今、あしあとが使用しているAFFINGER4は、たくさんの機能があるので今度時間がある時によく読んでみよ!
最後まで読んで頂きありがとうございました。
会話風ふきだし機能を使用した記事はこちら
-

-
ブログ初心者がGoogleアドセンス審査を申請からたった1日で通過した時にやっていたこと
みなさん、こんにちは!あしあとです。 2018年5月4日、ブログスタートから、最初の目標に設定してい ...
-

-
福砂屋のキューブカステラの贅沢感が凄くて驚き!
みなさん、こんにちは!あしあとです。 この間、カラフルで可愛らしい姿をした箱をいただいたんです。 嫁 ...
