みなさん、こんにちは!あしあとです。
数日前、グーグルサーチコンソールから突然、英語の題名でメールが送られてきたんです。



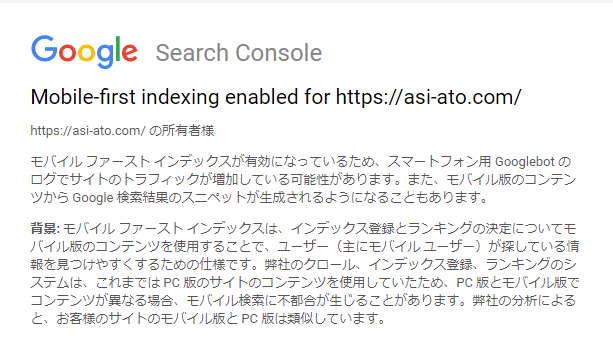
ということで、メールをオープン!

メールの内容はこちら

Sponsor link
目次
モバイルファーストインデックスって?
Googleは、2016年11月4日【モバイルファーストインデックス】(MFI)を公式発表しました。
で、それって何なの?ということですが、
簡単にで言えば、Google検索による、ウェブサイトの評価基準をPCサイトからモバイル(スマートフォン)サイトへ順次変更していきますよ!ということです。
MFIによるウェブサイト評価基準の変更
Googleがモバイルファーストインデックスへと移行する以前は、検索によるウェブサイトの順位はPCサイトを評価基準としていましたが、移行後は、モバイルサイト(スマートフォン)の評価によって検索順位が決定する方法へと変更されます。
では、モバイルサイトに対応できていないサイトは、今後どうなるの?ということですが、
モバイルファーストインデックスの本格導入は2018年3月からと、まだ日が浅く、準備の整ったサイトがら順に移行しているようで、現在の状況ではPCサイトとモバイルサイトのインデックスによる順位の変動はそれほど影響はないようです。
コンテンツが モバイル ファースト インデックスによって集められたものであったとしても、その他の方法で集められたコンテンツやデスクトップ版のコンテンツに比べてランキング優位性があるというわけではありません。 さらに、デスクトップ版のコンテンツのみをお持ちの場合でも、コンテンツは引き続きインデックスされます。
しかし、Googleはモバイルフレンドリーを推奨しているので、いずれはPCサイトへの評価は低くなり、検索順位に影響が出てくる可能性があると思われます。
PCサイト < モバイルサイト
モバイルフレンドリー
2015年4月21日、モバイル端末を利用する我々ユーザーの利便性の向上のために、Googleが掲げたのが
『モバイルフレンドリー』
全世界のウェブサイトに向けて開始された、アルゴリズムのアップデート。
表示スピードが速く、見やすくて使い易い、モバイルユーザーがストレスを感じないサイトを評価します!というもの。
テキスト等が小さく読みづらくありませんか?
そのために、サイト上にあるリンクはタップしづらくありませんか?
画面サイズが合わないために、横スクロールが発生しませんか?
サイトが表示されるスピードは遅くないですか?
以上のようなサイトの場合、改善しなければ評価順位は下がると思われます。
たまに、スマホの画面にPCサイトがそのまま表示され、ピンチアウト(ズーム)しないと読みづらいサイトがありますよね。
あれです。
4 月 21 日から実施されるモバイル フレンドリー アップデートにより、モバイル検索では、携帯端末で読みやすく使いやすいページの掲載順位が引き上げられます。このアップデートには以下のような特徴があります:
- 携帯端末での検索の掲載順位にのみ影響する
- 世界中のすべての言語で検索結果に影響する
- ウェブサイト全体ではなく、個々のページが対象となる
モバイルフレンドリーなのかを確認する
Googleが推奨する『モバイルフレンドリー』
では、自分が運営しているサイトはこれに対応しているのか否か、確認できるページがGoogle内にあるので確認してみましょう。
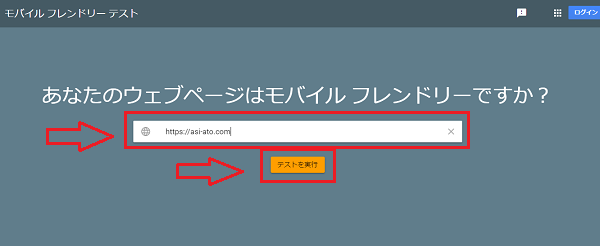
1.検索窓内に調べたいサイトのURLを入力して【テストを実行】

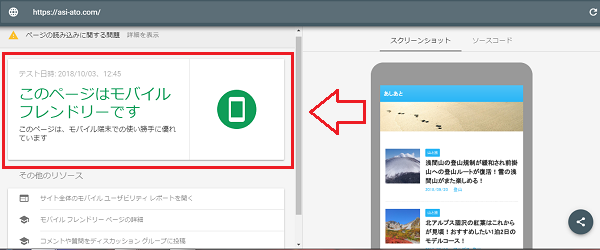
2.しばらくするとテスト結果が表示されます。

3.『あしあと』はモバイルフレンドリーとして認められています!
4.モバイルフレンドリーと認められなかった場合、「モバイルフレンドリーではありません」と表示され、修正すべき内容が表示されます。
スピードテスト
ウェブサイトの表示スピードはとても重要です。なかなかサイトが表示がされないと、ユーザーはイライラして離脱してしまうことが多いと思います。
Googleのツールでモバイルサイトの表示スピードを計ってみましょう。
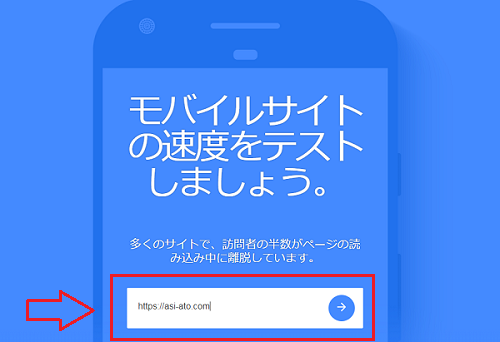
1.赤枠の中に調べたいサイトのURLを入力し、枠の右にある をタップするか、キーボードで「Enter」

2.1分ほど待機の後、表示に掛かった時間と、その時間によって生じる離脱率が表示されます。表示速度が遅かった場合、スピードアップのためにどのような対策をすれば良いのかメールにてレポートを受け取ることができます。【無料レポートを取得する】をタップまたはクリック!

Sponsor link
モバイルファーストインデックス導入の背景
Googleは2016年11月に、今後モバイルファーストインデックスへと移行することを公式発表し、準備期間を経てようやく2018年3月より本格導入がスタートしました。
今までメインで利用されていたデスクトップからの検索でしたが、近年、モバイル端末の保有率の増加により、2015年にはとうとうモバイル端末のからの検索回数がデスクトップを上回るようになったことが、モバイルファーストインデックスを導入するきっかけの一つだと考えられます。
電波の届く場所なら、いつ、何処にいても手軽に使えるモバイル端末(スマートフォン)これからの時代、力を入れるべき方はPCよりもモバイルだと判断したのではないでしょうか。
MFI有効のメールが送られてきた後にやることはあるの?
元々この件を知っている人なら、”あっ、あのことか!”と、さほど気にはならないと思うけど、情報をインプットしていない自分みたいな人は、サーチコンソールから突然こんな良くわからないメールが送られてきたら、サイト内で何かエラーを起こしてるのかな?直すの面倒くせーな!なんてと思う人も多いかと。
では、このメールを受け取った後に何か対策をしないとまずいの?ということですが、
はい、特にやることはありません!
このメールは「あなたのウェブサイトは今後、モバイルサイトを評価の対象としていきますよ!」というGoogleからの案内メールだったということです。
ただ、このメールは『サーチコンソール』を利用していないと送られて来ません。『サーチコンソール』はサイトのアクセス解析に必須なので、未登録の人はお早めに!
自分のサイトが『モバイルファーストインデックス』に有効となっているのか分かりませんからね。
最後に
ぱっと見、難しそうな内容のメールに一瞬ドキっとしますが、このメールを受け取ったことによって、モバイル主軸のこれからの時代に対応できていることを確認できました。
モバイルサイトはPCサイトと違ってシンプル表示なので、今まで以上に記事の内容をしっかりしたものにしなければならないだろうし、見やすさ、スピードにも気を配る必要があると思います。
これからの時代はモバイル。
今のうちに対応しておくことをおすすめします。
最後まで読んで頂きありがとうございました!
