みなさん、こんにちは!あしあとです。
ブログ記事で旅行やお出掛けスポット、おすすめのお店などを紹介する時ってありますよね。
その時、その場所やアクセス方法をテキストとマップを付けている人って多いと思うんです。
代表的なものは『Google マップ』ですよね。「あしあと」の記事の中でも結構多く使っています。
先日ある記事を書いている時に、ふと思ったんです。
「マップの代わりにストリートビューって使えないのかな?」
早速ググってみたら「あれ、普通に使えるじゃん!」
今まで全然知りませんでした。
では、早速。
Sponsor link
埋め込みの手順
▼1▼
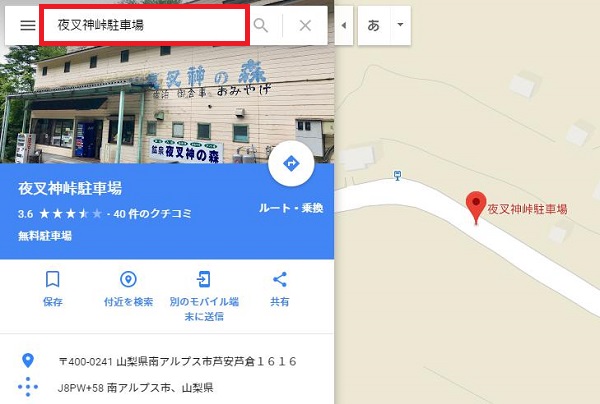
まず始めに、表示したい名称が決まっている場合は『検索』をかけちゃいましょう。マップ上にある名称をクリックしてもOKです。
名称がある方が下の画像のように、その場所のちょっとした情報や口コミ、一般の方が投稿した画像を見ることが出来るので、ユーザーに親切です。
もし、名称がない場所に表示したい場合はマップ上に人形型アイコン『ペグマン』を直接落として下さい。やり方は下で説明しています。なおこの場合は下の画像のような情報は表示されません。

▼2▼
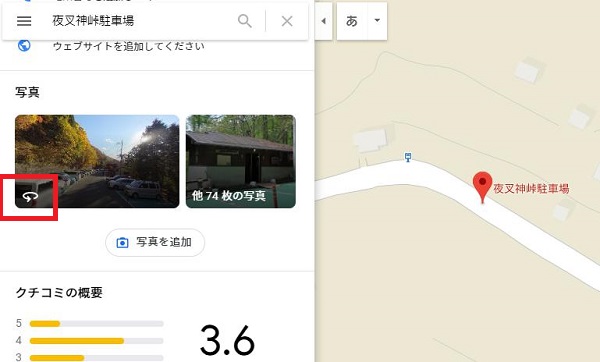
名称が表示される場合、下にスクロールしていくと輪っかの矢印が表示されている画像があることがあるので、クリックするとストリートビューに切り替わります。ただ、表示されている場所のみで移動することが出来ない場合があり、埋め込みたい場所の画像に辿り着かない時があります。その場合はマップ上に直接『ペグマン』を落とす方法がおすすめです。次で説明します。

▼3▼
まず、マップ右下にある『ペグマン』をクリックするとマップ上で『ストリートビュー』が表示される道が青くなり『360°パノラマ写真』が見られる場所が表示されます。赤枠がONになっていることを確認してください。OFFですと表示されません。

▼4▼
『ストリートビュー』の表示箇所が確認できたら、希望する場所まで『ペグマン』をドラッグして離します。

▼5▼
すると『ストリートビュー』の画面が表示されます。表示された場所がイマイチ良くなければ、納得できる場所に移動してくださいね。希望の場所に辿り着いたら、マップ左上の白枠をクリック。

▼6▼
すると、マップを埋め込んだ経験がある人には見慣れた文面が出てきますよ。そして赤枠をクリックします。

▼7▼
マップを埋め込んだことがある人は、ここから先はやり方が同じなのでここまででOKですね。
初めての方は次に進みます。
『地図を埋め込む』とマップサイズ(小・中・大・カスタム)を選択して『HTMLをコピー』
コピーしたコードを自分のブログ記事に貼り付けます。この時『テキストモード』にて貼り付けて下さい。『ビジュアルモード』に貼り付けてもマップは表示されませんのでご注意を。

マップのサイズ
デフォルトで設定されている『小』『中』『大』『カスタム』のサイズは以下の通りです。
■width・・・横サイズ
■height・・・縦サイズ
サイズはピクセルです。
スマホは横表示にすると違いがわかります。

小サイズ:400(横サイズ)×600(縦サイズ)

中サイズ:600(横サイズ)×450(縦サイズ)
大サイズ:800(横サイズ)×600(縦サイズ)
※大サイズはサイズが大きすぎるため表示させていません。

カスタムサイズ:フリーサイズ
カスタムサイズでは自由にサイズを設定することができます。
▼下のマップは780(横サイズ)×250(縦サイズ)に設定してパノラマ風にしてみました。

カスタムサイズの注意点はアカウントにログインした状態で作成してください。
ログインしていない状態で作成すると、これまでの情報がクリアされてしまってきちんとマップが表示されません。
アカウントにログインしていなくても作成することは可能ですが、その際はデフォルトのコードをPCの『メモ帳』などに一旦貼り付け、コードの最後の部分の の数字を直接変更してください。▼
" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>
Sponsor link
最後に
どうですか?きちんとストリートビューを貼り付けることができましたか?
簡単でしょ?
『Google MAP』をすでに埋め込んだことがある人には、めちゃくちゃ簡単だと思います。
すべての記事全部にストリートビューを埋め込むのはどうかと思いますが、平面からのマップだけでは情報が少ない場合などはストリートビューを利用して記事ごとに使い分けていくといいんじゃないかと思います。
皆さんも是非使ってみて!
最後まで読んで頂きありがとうございました!
